Methodology » History » Version 15
« Previous -
Version 15/31
(diff) -
Next » -
Current version
PASCHOS, Alexandros, 03/13/2016 06:33 PM
3.1 Methodology¶
The FM signal is demodulated to a 2400Hz audio signal (in wave format). The receiver is responsible for the demodulation of the FM carrier and the output of an AM sub-carrier with the information signal within containing the image data. Every half a second, a row of the image is transmitted.

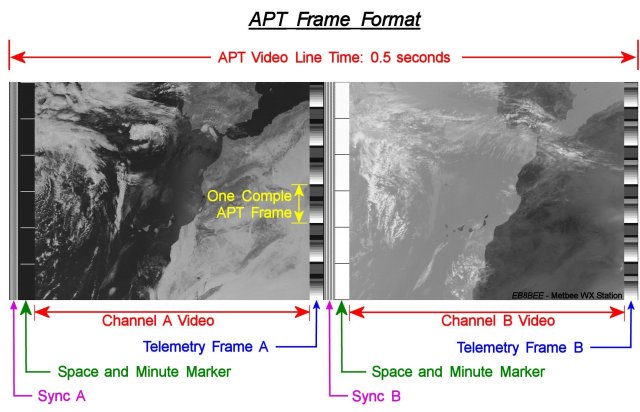
Figure 3.1 APT Frame Format
3.1.1 AM Demodulation¶
It is important to determine when each row starts for decoding the image. As said before every half of a second a row of the image is transmitted. But in each transmitted row (see Figure above) there are two different images. The first image is the one using the AVHRR visible frequencies (optical) and the second image is coming from the IR. In order to determine the beginning of each row of data for each (visible or IR) image the transmitted message signal contains a distinct syncronization pulse (see Figure 2.2 APT Synchronization).
The signal’s cross correlation with the synchronization square waveform gives us the frequency (number of maximums) of the repeated signal, and therefore the start of each row.
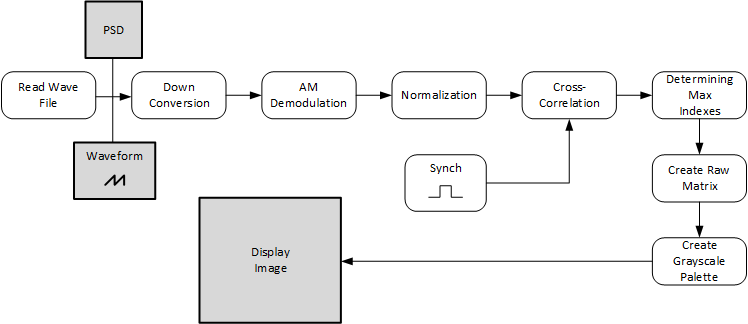
An illustration of the implementation followed is shown in the next Figure.

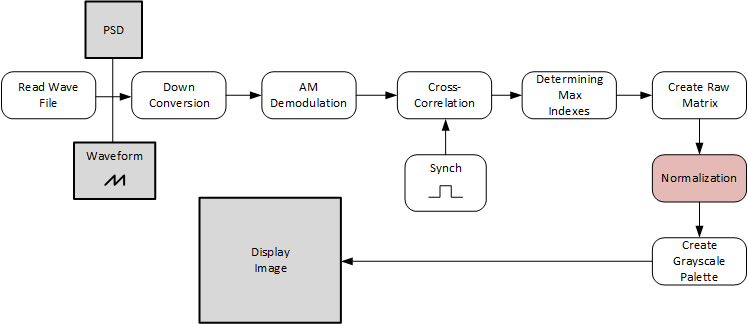
Figure 3.2 Implementation Diagram 1
The implementation was done in LabVIEW and the procedure wil be explained step by step. First a Sound File Read is used to read the .wav files and the output was plotted to verify the known 2400 Hz signal.

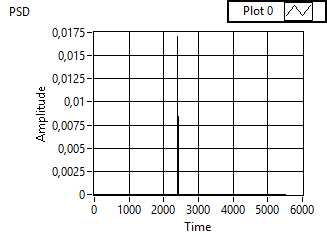
Figure 3.3 PSD
By cross correlating the demodulated signal using MT Demodulate AM with the synchronization square wave we’ve obtained the following.

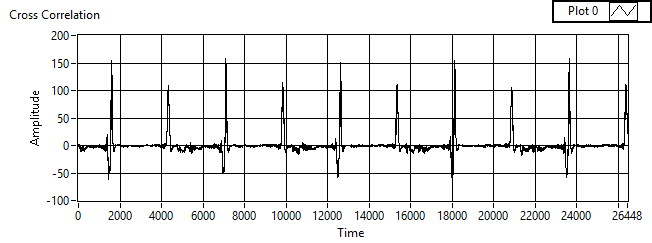
Figure 3.4 Cross Correlation
Showing that the signal is repeated every half second and in between we have the repeated signal of the other channel. The choice of the synchronization wave determines which channel will be decoded and displayed first.
This method gave rippled results in the display of the images and another walk-around needed to be thought.

Figure 3.5 Implementation Diagram 2
